
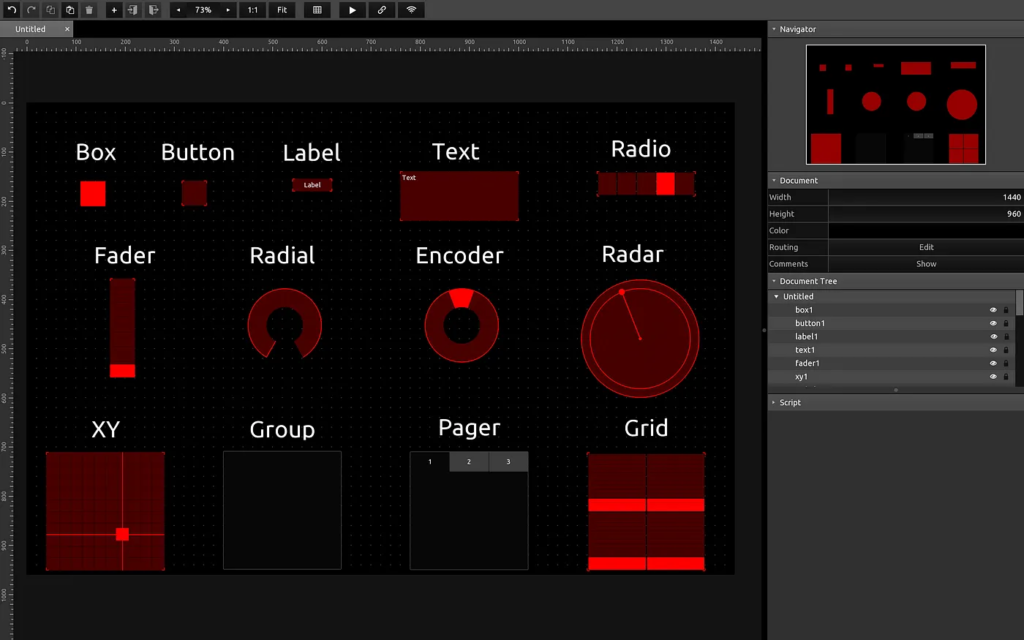
TouchOSC 共有 13 種元件,供你自定義表演界面。

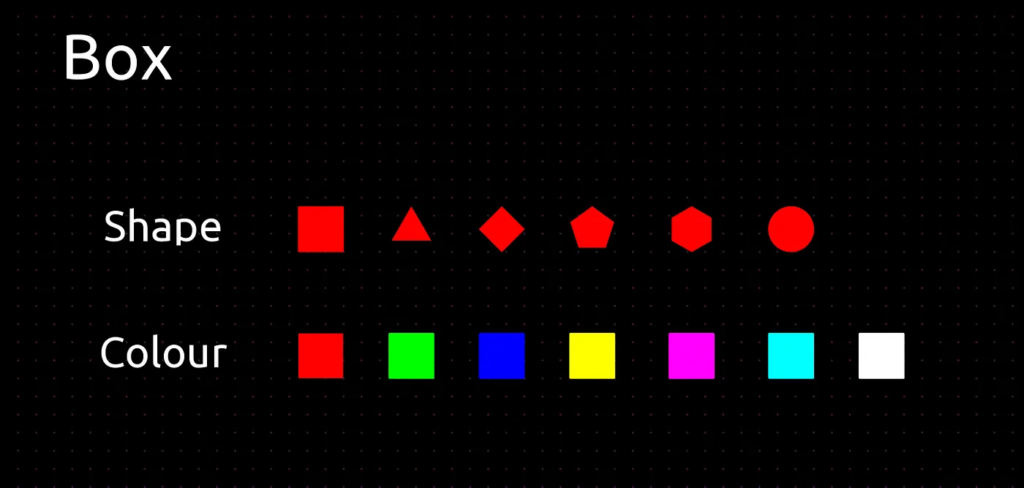
所有元件都具有完整的 RGBA 顏色控制,所以可以選擇任何想要的顏色。
Box
Box 是一個沒有功能的簡單形狀。它可用於創建裝飾元件和背景。
或者可以使用 messages 和 script 來移動和定位。
Output Value: No Output
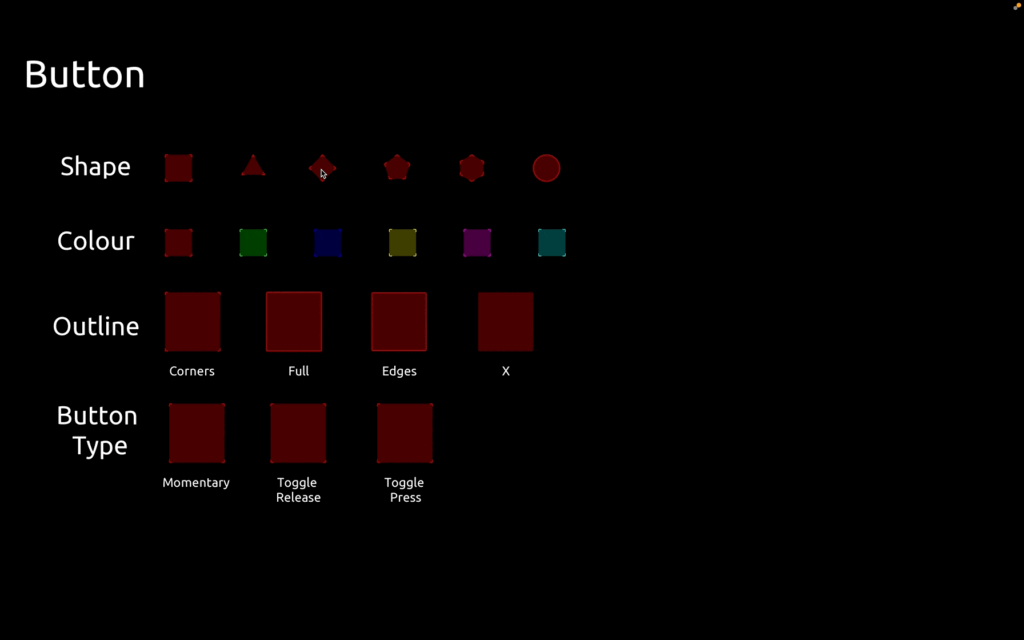
Button 按鈕
按鈕有3種模式:
- Momentary —— 按壓按鈕
- Toggle Release —— 切換按鈕,在釋放時切換
- Toggle Press —— 切換按鈕,在按下時切換
同時,可以更改 Shape (形狀)、Colour (顏色) 和 Outline (輪廓樣式)。
Output Value: Float (On is 1, Off is 0)
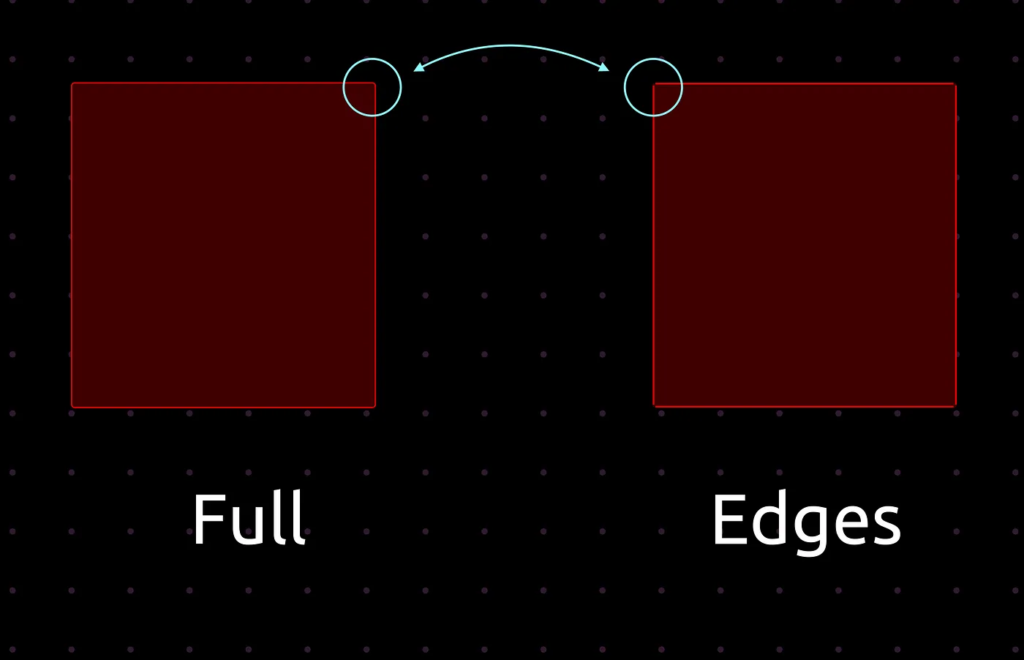
這張圖片展示了「Full」和「Edge」Outline (輪廓模式)之間的區別。

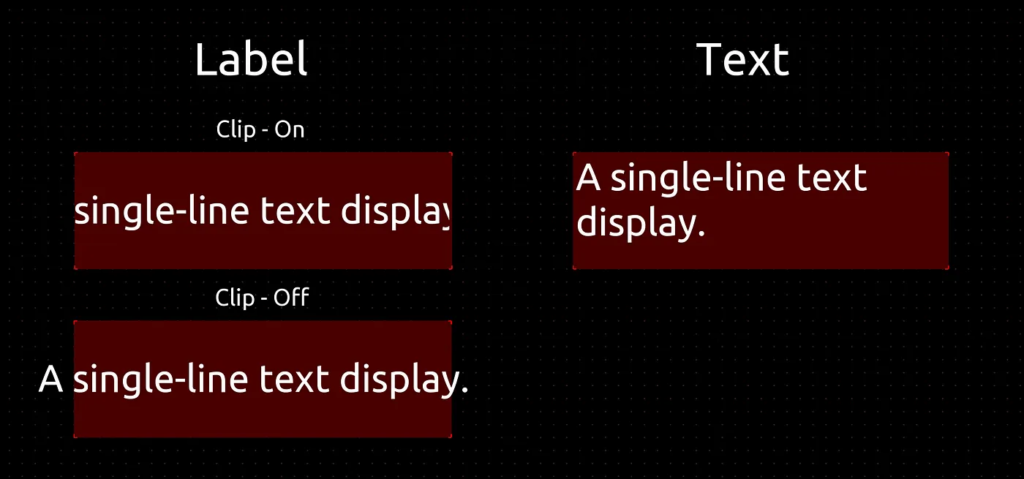
Label 標籤
單行文本顯示。
可以設置字體、對齊方式、顏色和字符長度。
在表演模式下,Label 無法編輯。
Output Value: No OutputText 文字框
多行文本顯示。
可以設置字體、水平對齊和顏色。
(沒有字符長度與垂直對齊的設定)
在表演模式下,Text 無法編輯。
Output Value: No Output
Fader 滑桿
滑桿只能控制一個維度的移動。
主要有 5 個參數:
- Cursor (游標)
- Bar (條)
- Centered (居中)
- Response (響應)
- Grid (網格)
Output Value: Float (from 0 to 1)
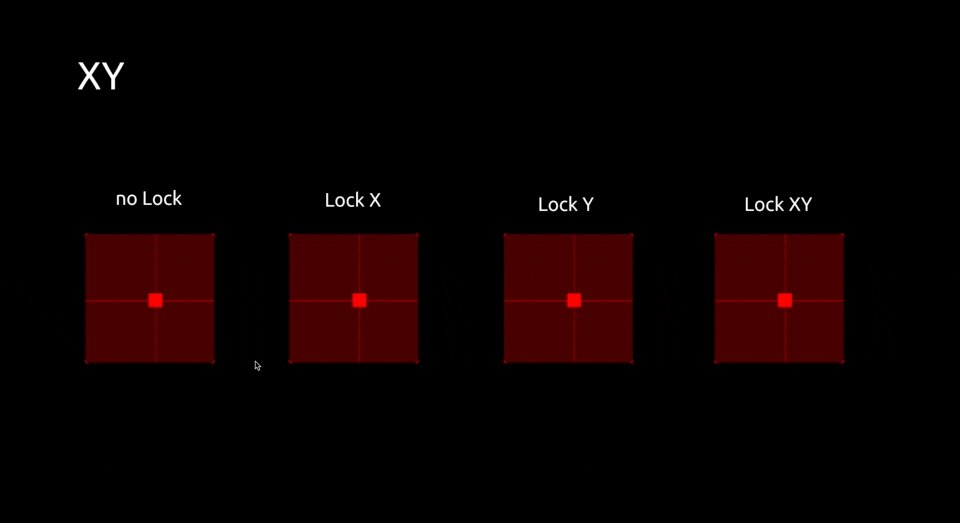
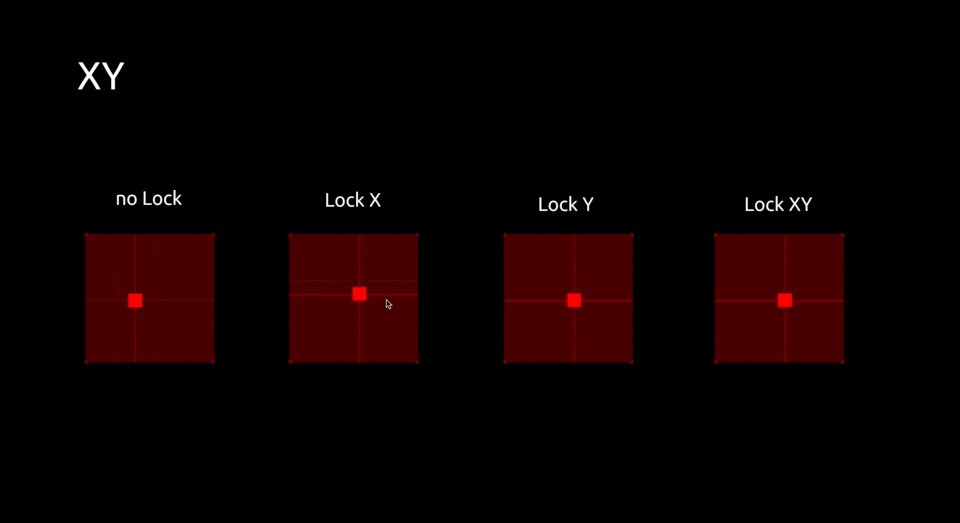
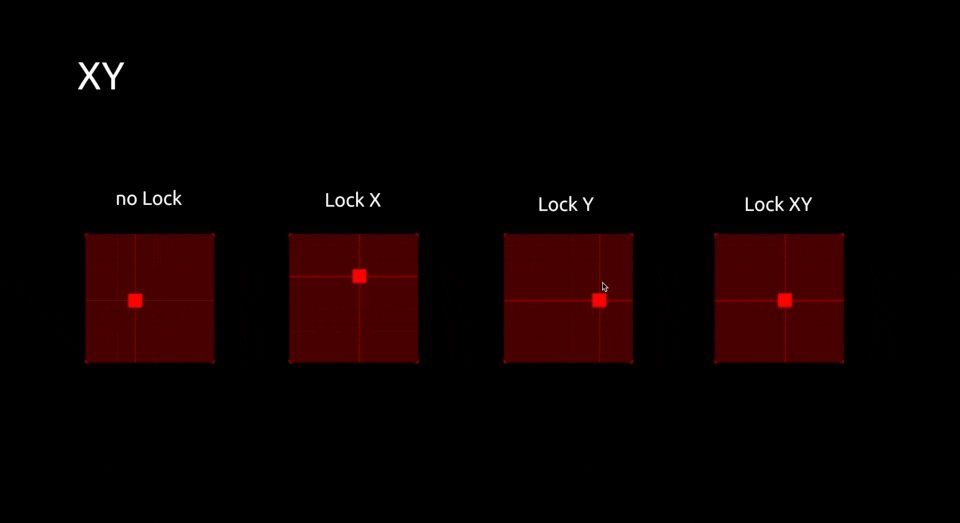
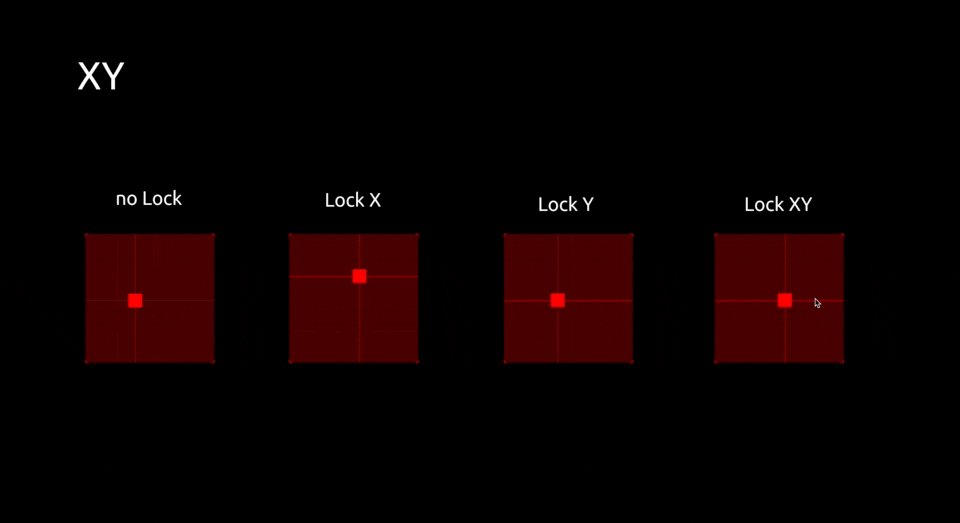
XY 二維滑桿
二維的控制。
它與 Fader 相似,但是可以在二個維度上控制。
同樣具有 Cursor (游標)、Lines 線條 (Bar 條)、Responce (響應) 和 Grid (網格) 等參數。另外還有兩個額外參數:
- Lock X (鎖定 X)
- Lock Y (鎖定 Y)
Output Value: Float x 2 (from 0 to 1). X & Y
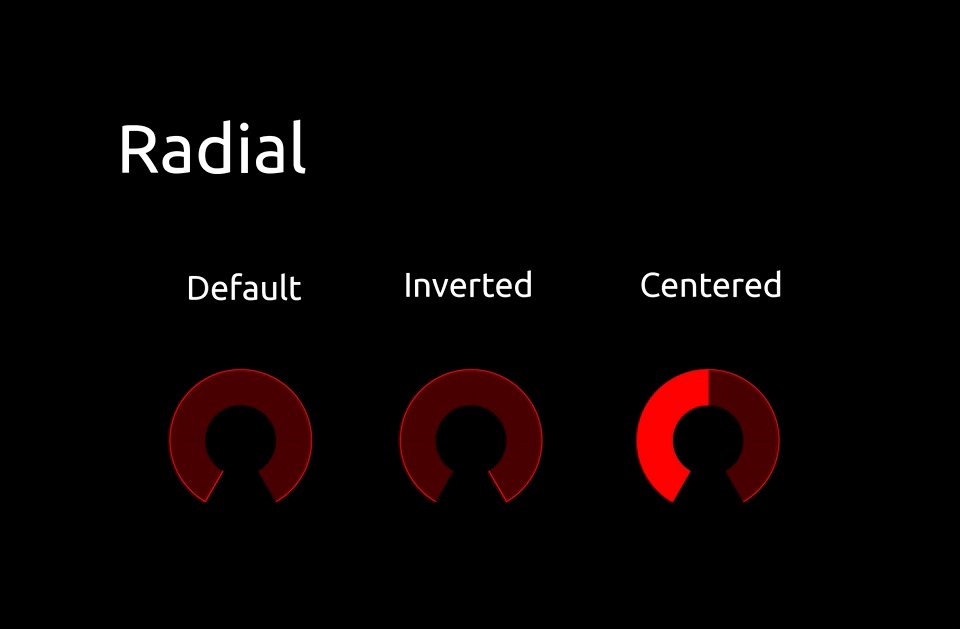
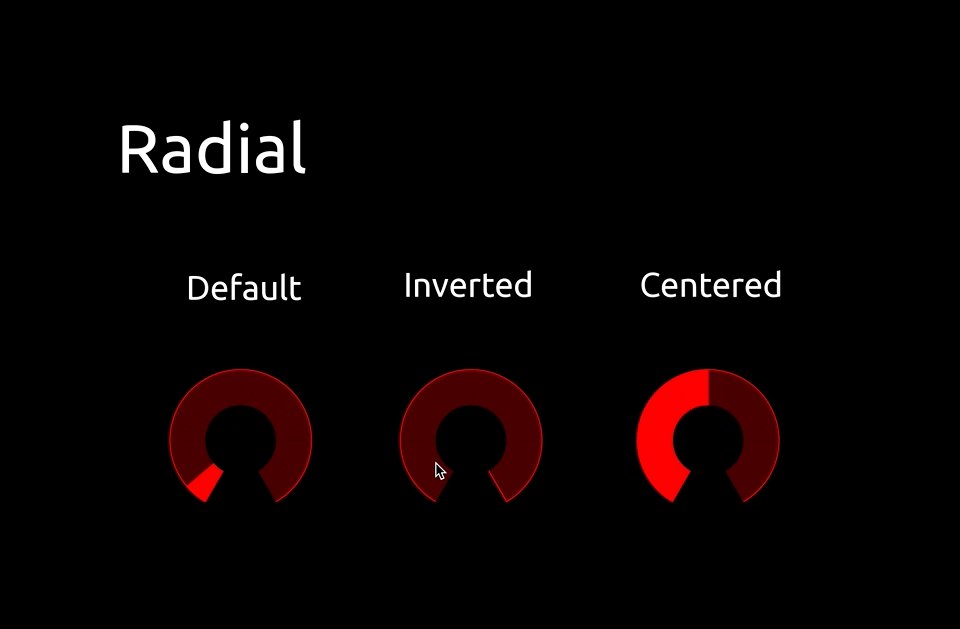
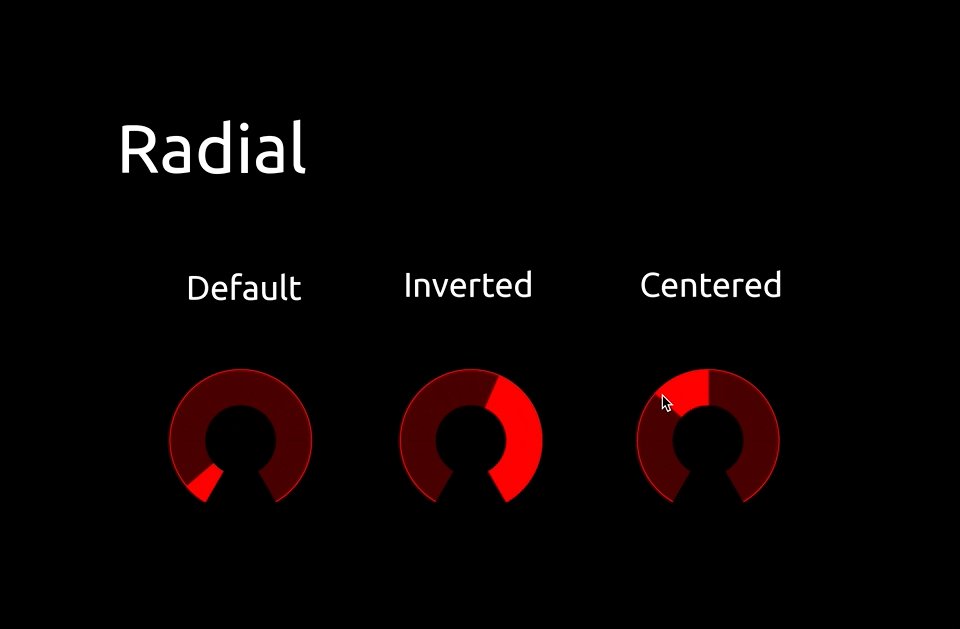
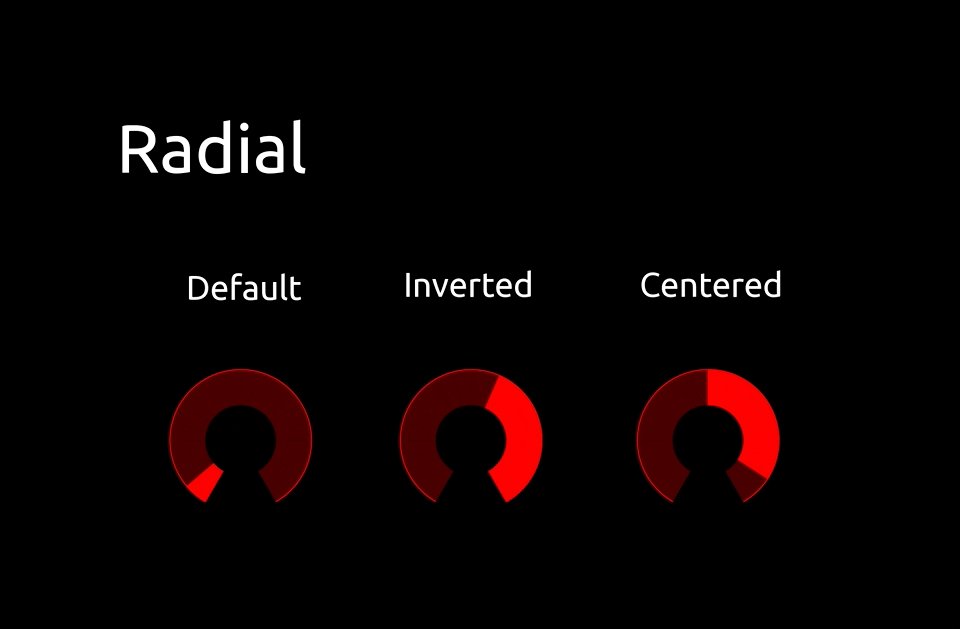
Radial 旋鈕
類似旋鈕,旋轉滑桿控制。
參數:
- Inverted (倒置)
- Centered (居中)
- Response (響應)
- Grid (網格)
Output Value: Float (from 0 to 1)
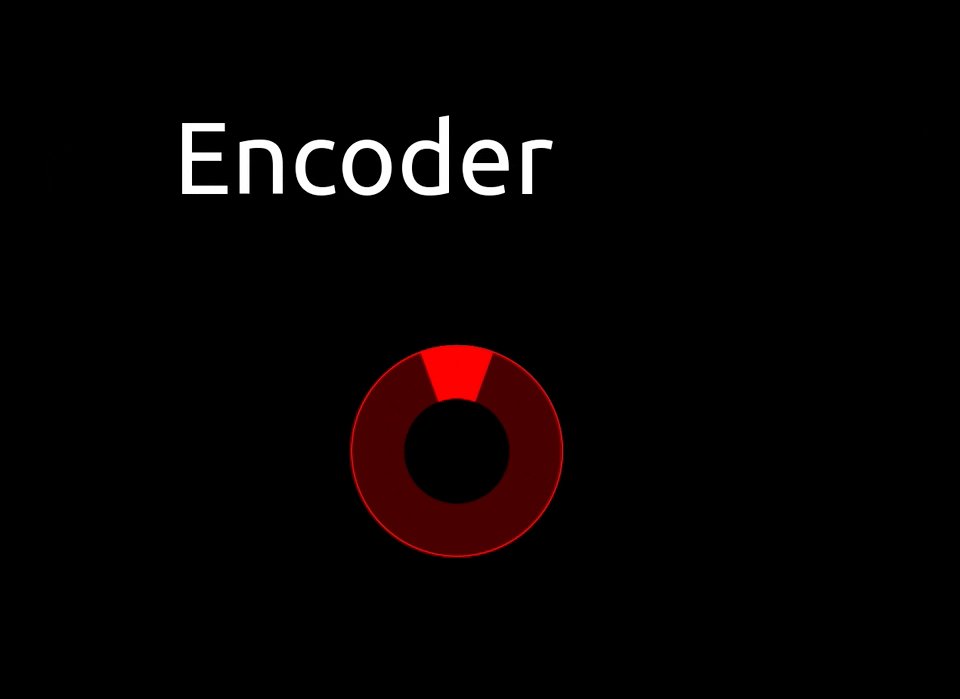
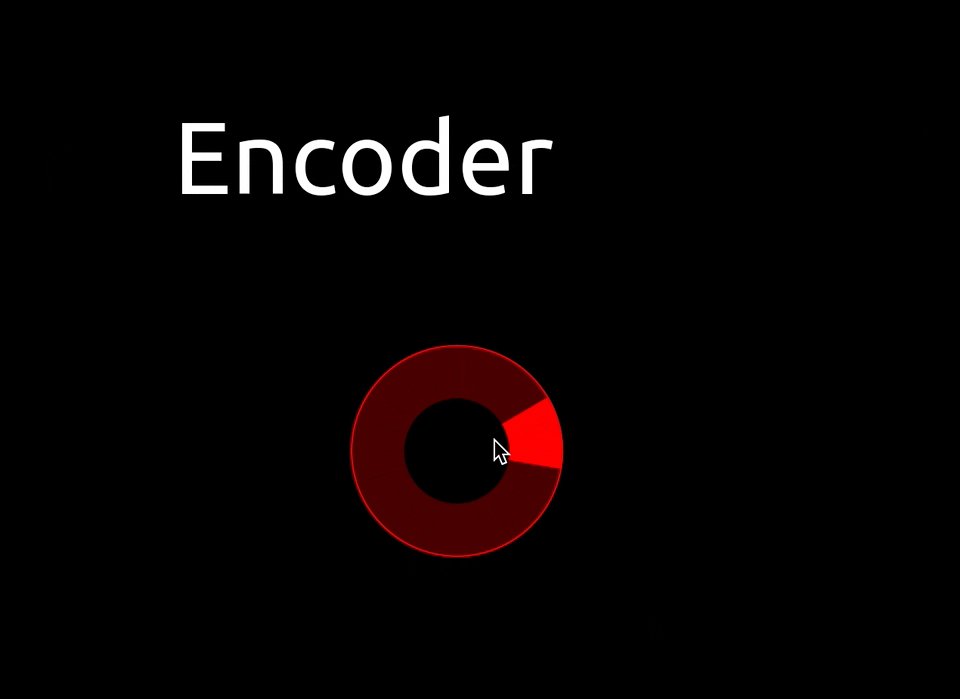
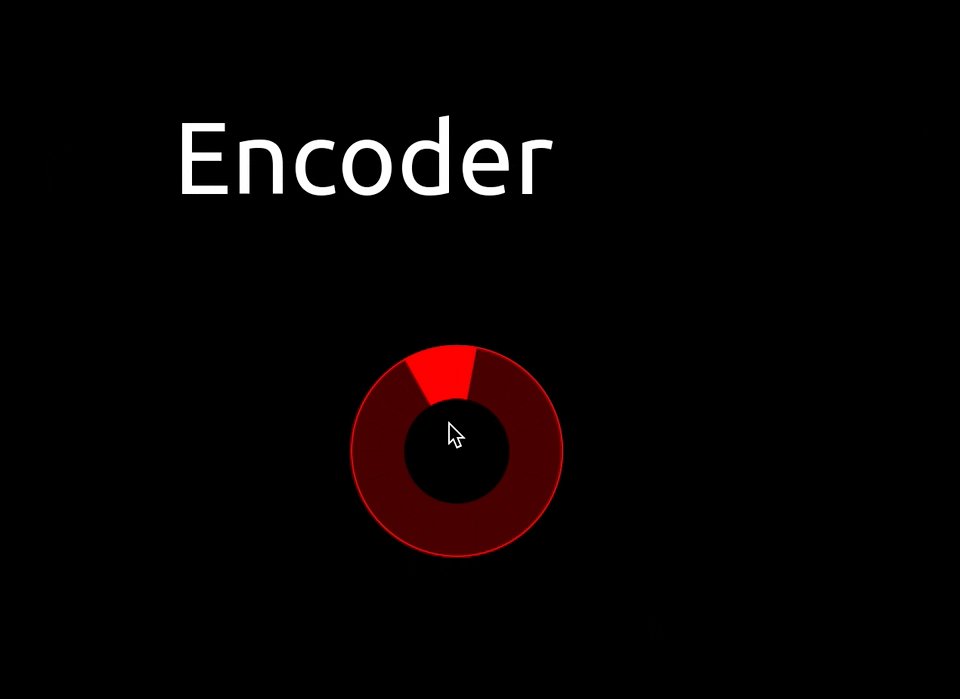
Encoder 無邊界旋鈕
像是完整圓形的旋鈕。
參數:
- Cursor
- Response
- Grid
Output Value: Float (from 0 to 1)
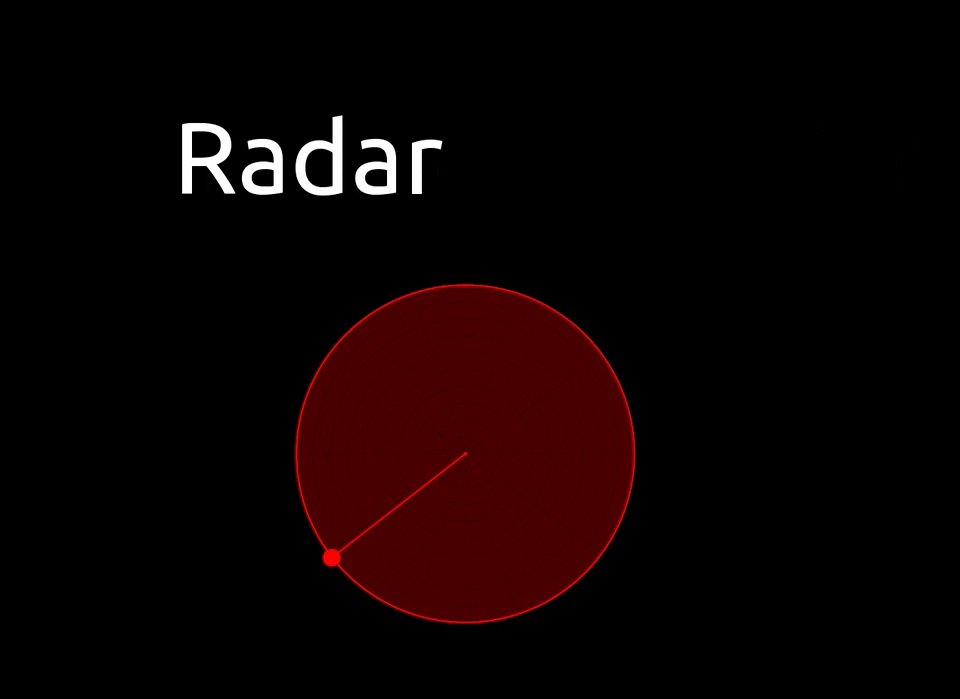
Radar 雷達
圓形的 XY 元件。
與 XY 元件相似,但其資料的輸出為:
- Distance from center (與中心的距離)
- Angle (角度)
Output Value: Float x 2 (from 0 to 1). One is the distance from the center, another is about the rotation angle.
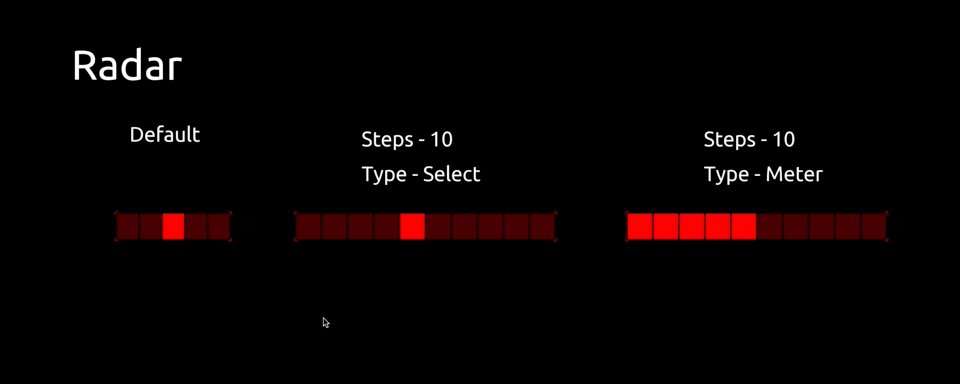
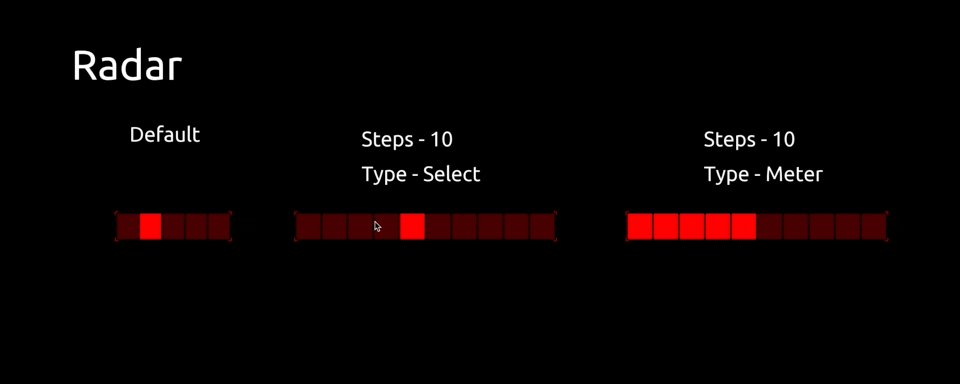
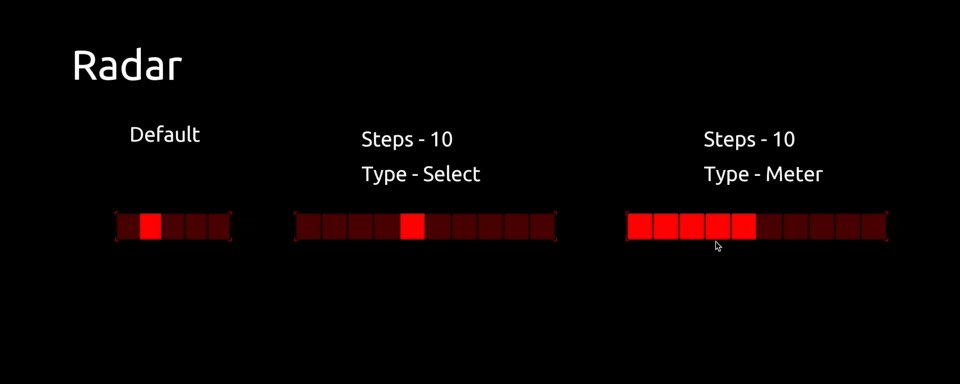
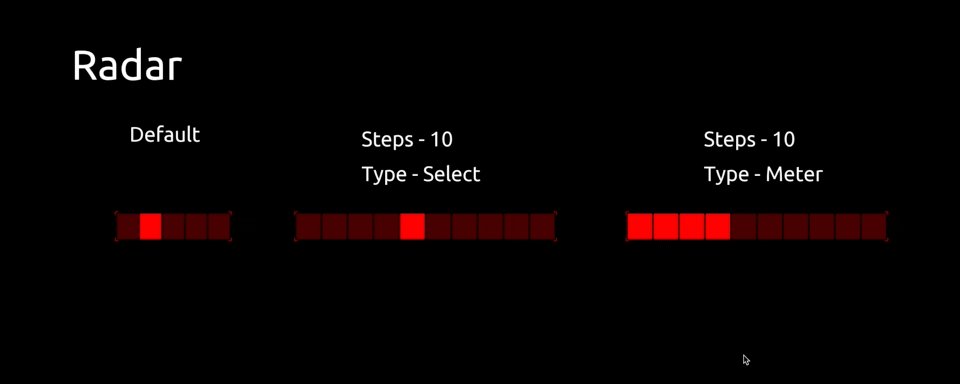
Radio
單選按鈕集。同一時間只能選擇一個按鈕。
僅有兩個參數:
- Steps (按鈕數量)
- Type (類型)
Type (類型) 中有兩個選項
- Select — 預設選項,一個只會啟用一個按鈕
- Meter — 讓他看起來像是滑桿,啟用所有欲控制按鈕之前的所有按鈕。
Output Value: Integer. (from 0 to X)
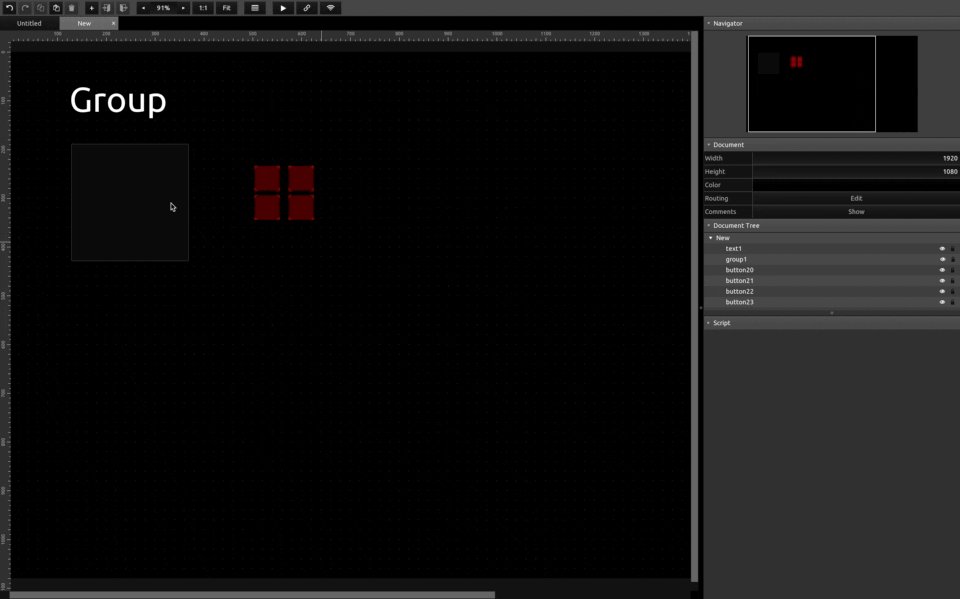
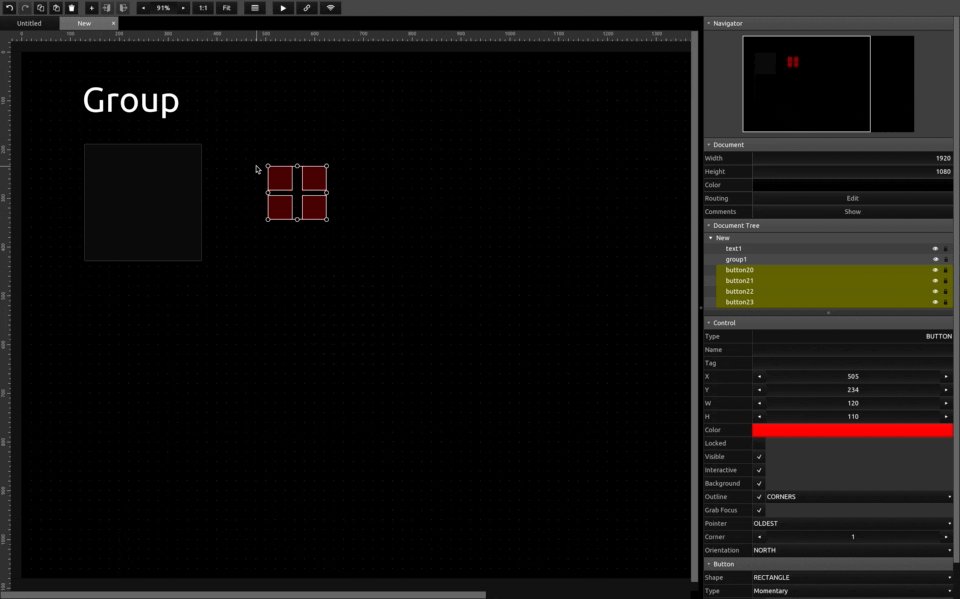
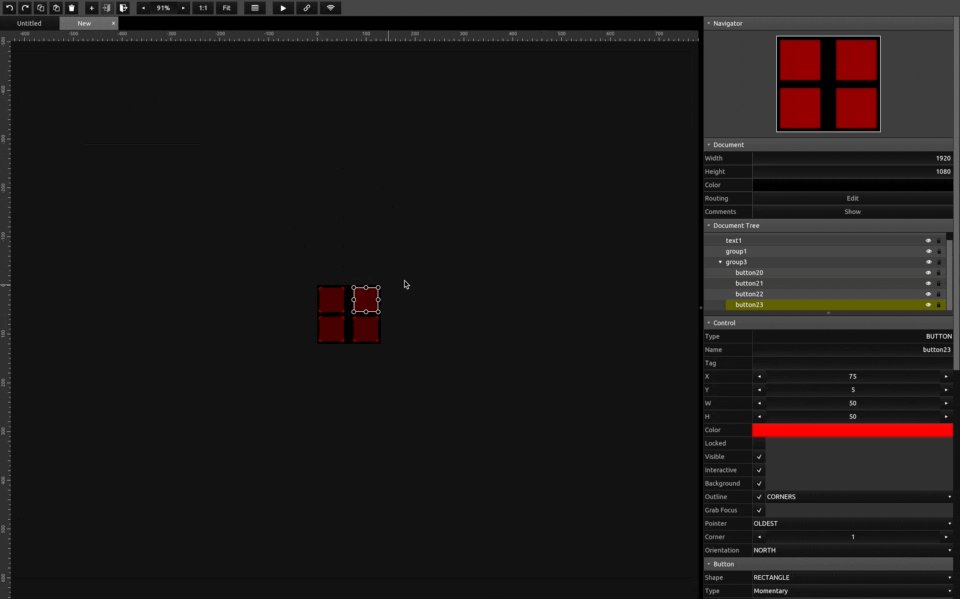
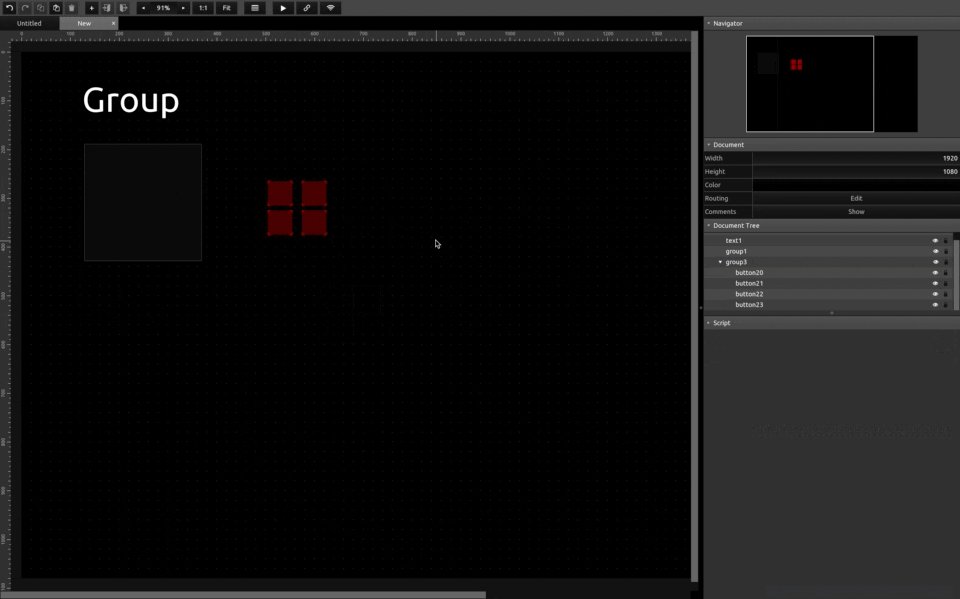
Group 群組
就是一個 Group (群組),可以將元件放在其中。
另外,還可以通過選取元件並按下 Ctrl/Command + G 來創建一個 Group (群組)。
點擊兩次可以進入 Group (群組)內,編輯其中的元件。
Output Value: No Output
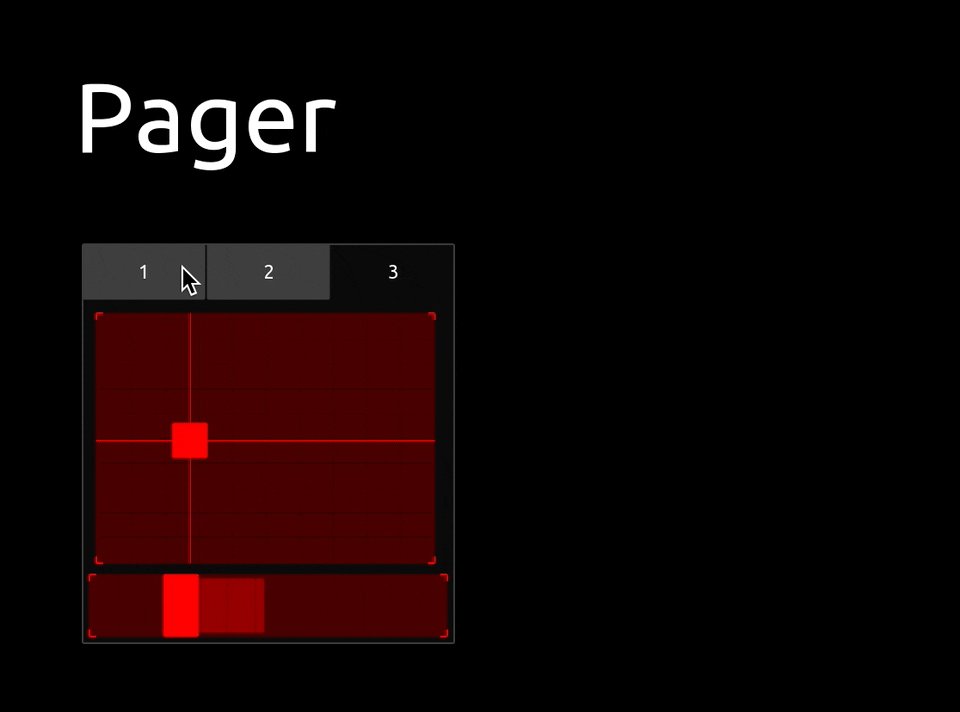
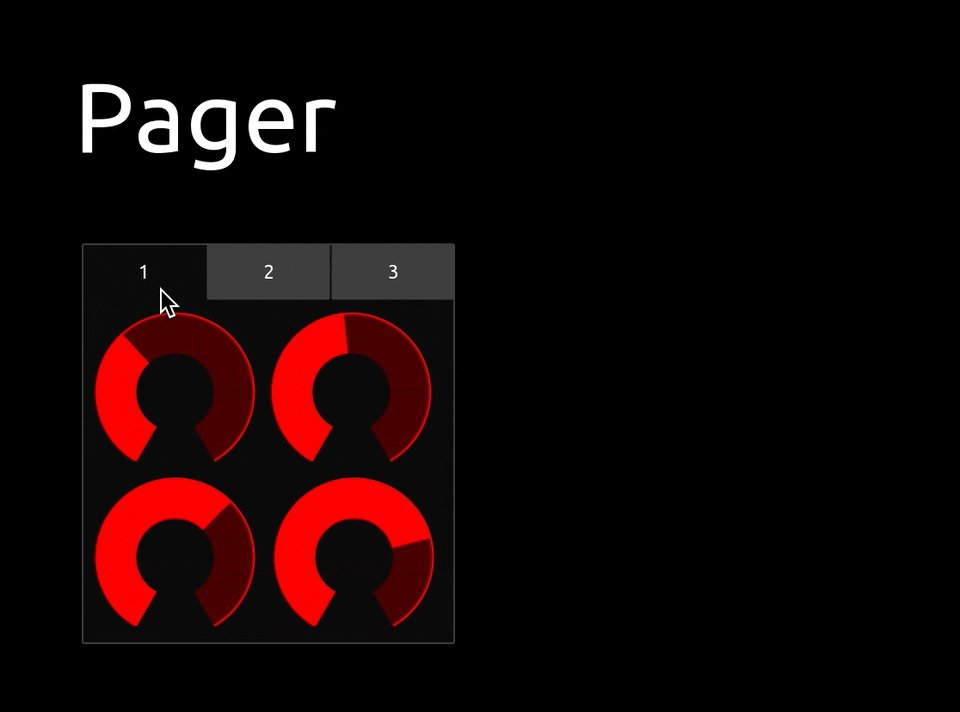
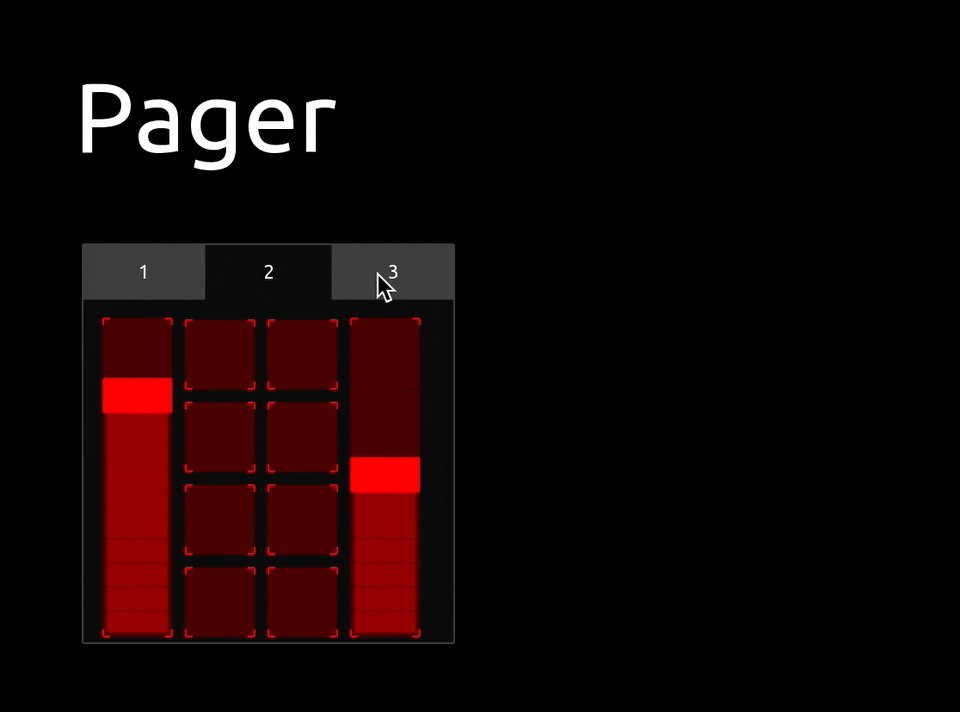
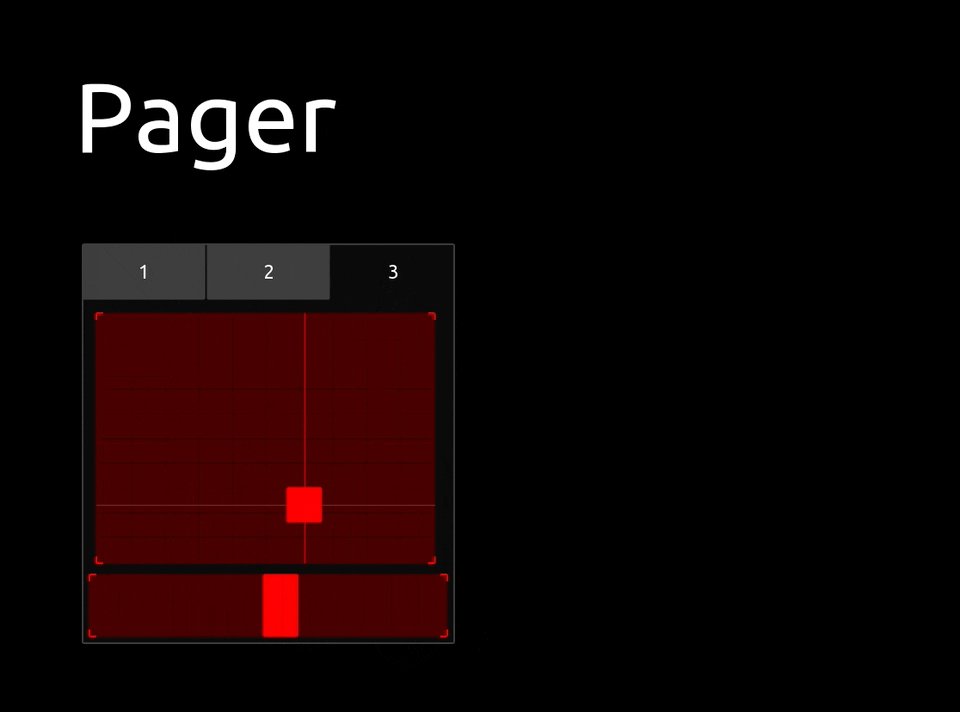
Pager 分頁
就像 Group (群組) 具有 Label (標籤) 一樣。
它包含 Label (標籤),只有在被選擇時才顯示那頁。
可以在面板中增加更多頁面。
Output Value: Integer. (from 0 to X)
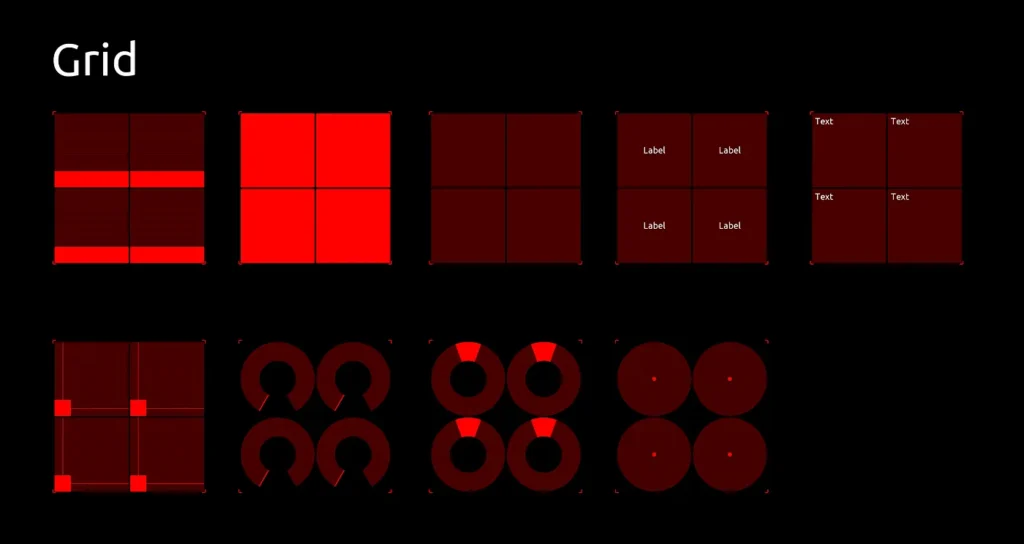
Grid 網格
Grid (網格) 是一個很方便的元件,可以快速創建多個相同的元件。
可以選擇任何類型的元件,並設置行數 * 列數。
也可以取消將其解除群組,將各個元件拿出來直接使用。
Output Value: According to the elements