
TouchOSC 是一個很棒的工具,可以輕鬆製作任何創作或表演的自定義控制器。
TouchOSC MK1 是一款非常實用的的 OSC 應用,可以在 iOS 和 Android 平台上使用。
而 Hexler 發布了新版本的 TouchOSC,幾乎支援所有平台!(Windows / macOS / Linux / iOS / Android)
就讓我們來討論一下 TouchOSC 的新界面與功能。
上方的界面
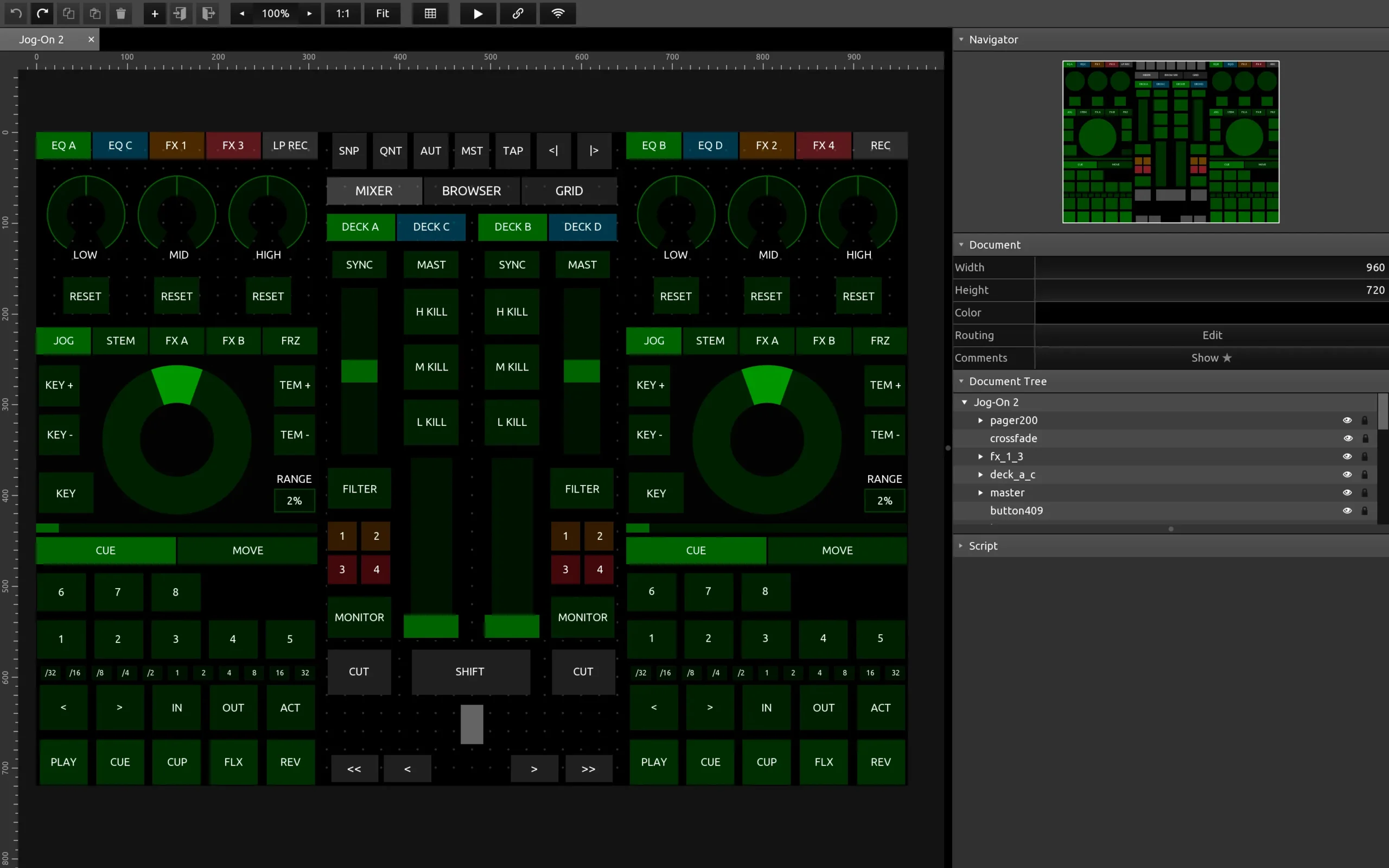
有趣的是,桌面版和手機版的使用者界面幾乎相同。
(左側是桌面版,右側是手機版。)


這部分既是好處也是壞處。好處是只需學習一種界面,但壞處是手機上的界面並不直觀。
無論如何,在大多數情況下,我認為都不太可能從手機上直接編輯界面,因此提供手機上的編輯器來做輕微調整,我認為就已經足夠了。

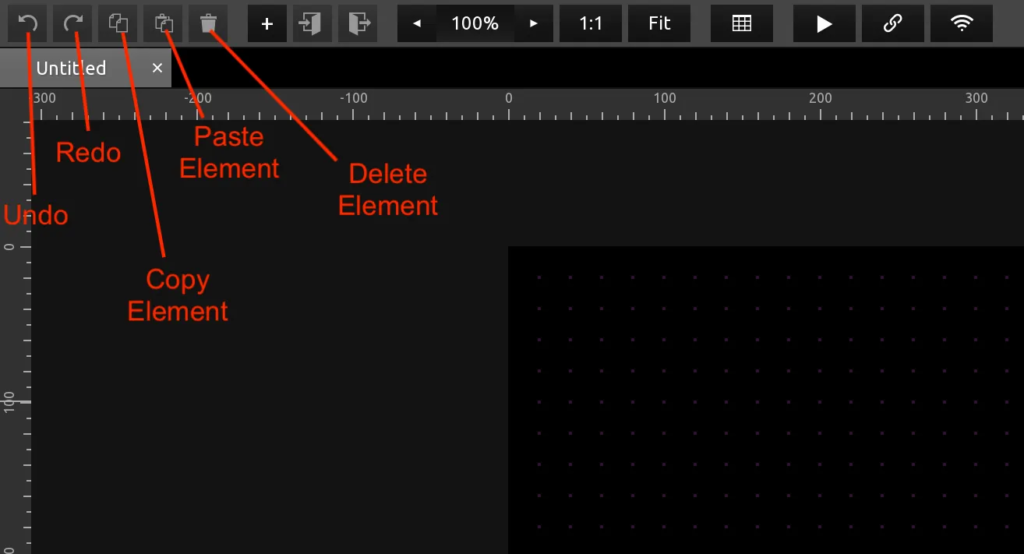
- Undo 撤銷
- Redo 重做
- Copy Element 複製元件
- Paste Element 貼上元件
- Delete Element 刪除元件
當然,你可以複製、貼上和刪除多個元件。同樣你也可以使用“Ctrl/Command + C”、“Ctrl/Command + V”和“Delete”進行相應操作。

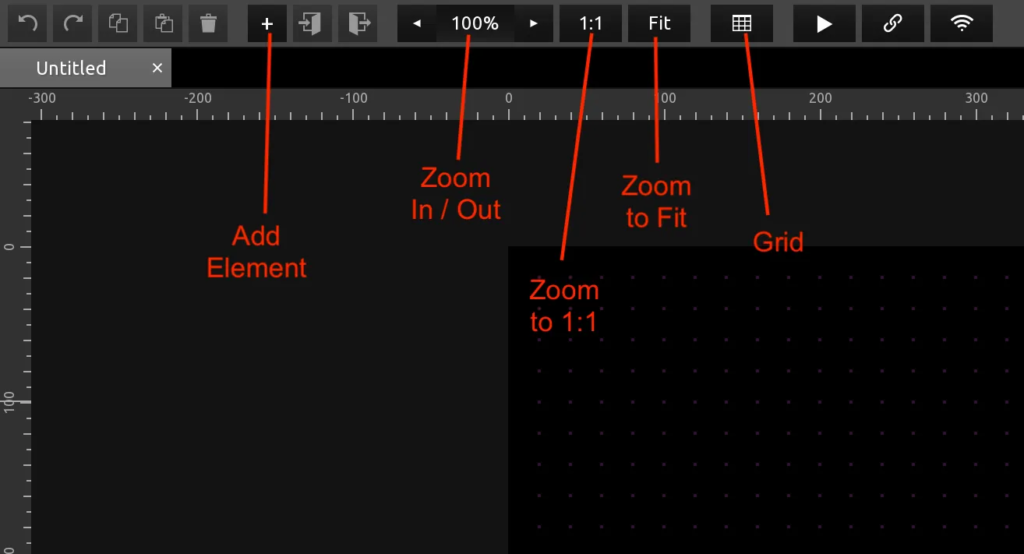
- Add Element 新增元件
- Zoom In/Out 放大/縮小
- Zoom to 1:1 放大至1:1:表示將縮放比例設定為1:1,以匹配解析度。
- Zoom to Fit 自適應視圖:表示將縮放比例設置為使所有畫布完全顯示在視圖中。
- Grid 網格:可以切換網格顯示設定。

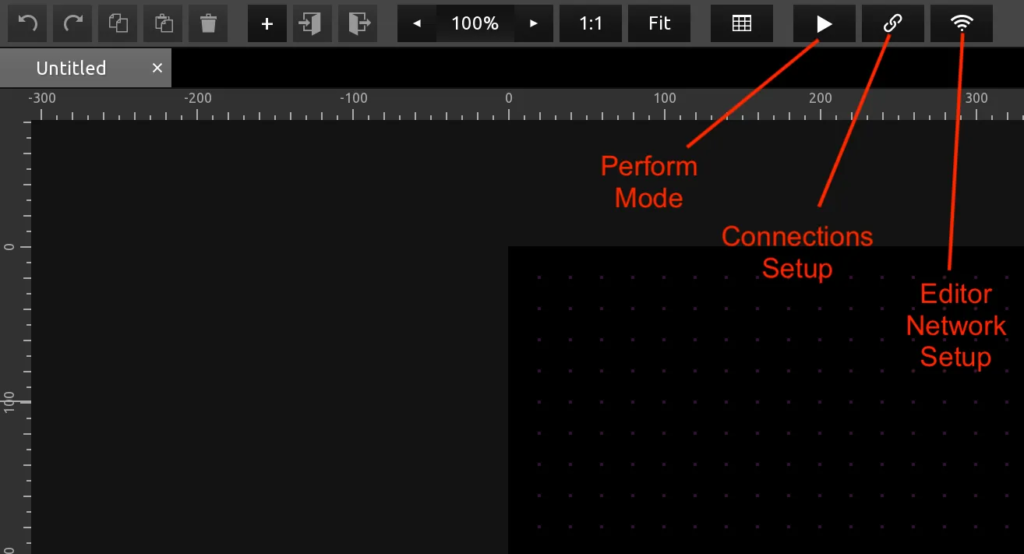
- Perform Mode 表演模式
- Connections Setup 連接設定:設置 MIDI、OSC 和 Bridge。
- Editor Network Setup 編輯器網路設定:設定與編輯器的連接。將不同設備上的編輯器連接起來,以同時編輯和預覽操作。
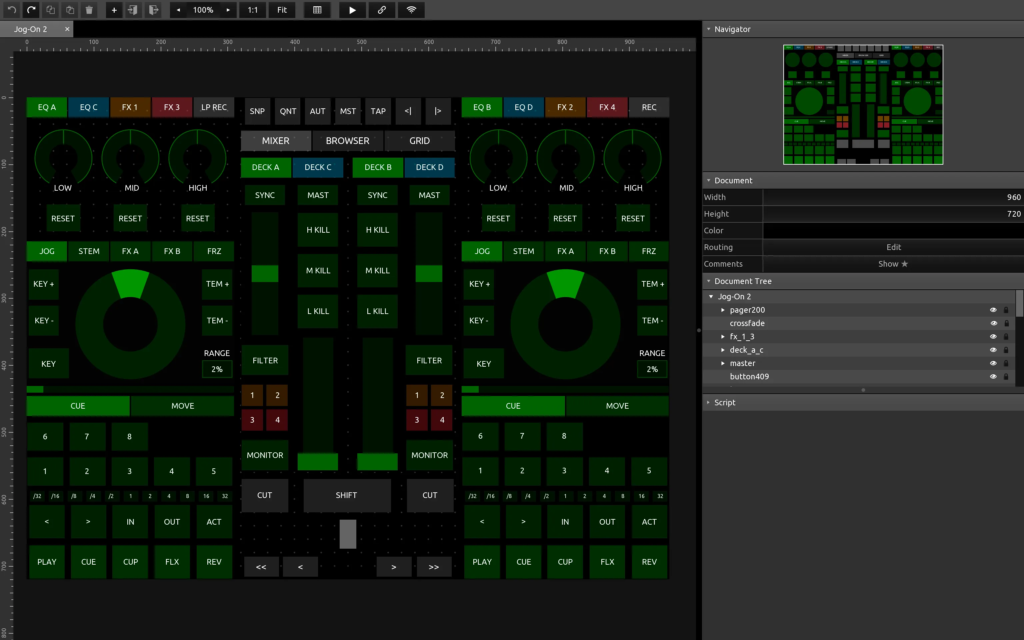
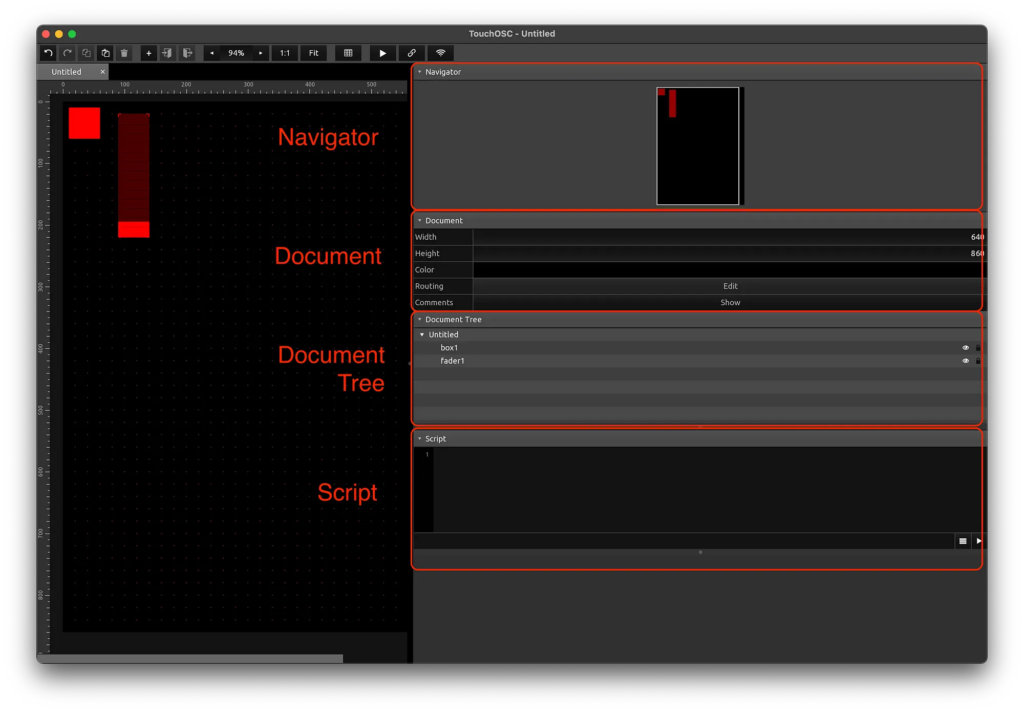
右側的界面

- Navigator 導航器:概覽所有元素的位置。
- Document 畫布設定:可以設定畫布的寬度、高度和背景顏色。
- Document Tree 圖層:它顯示元素的圖層。
- Script 腳本
功能列
在這邊提及兩個重要的功能:
1. 匯入和匯出
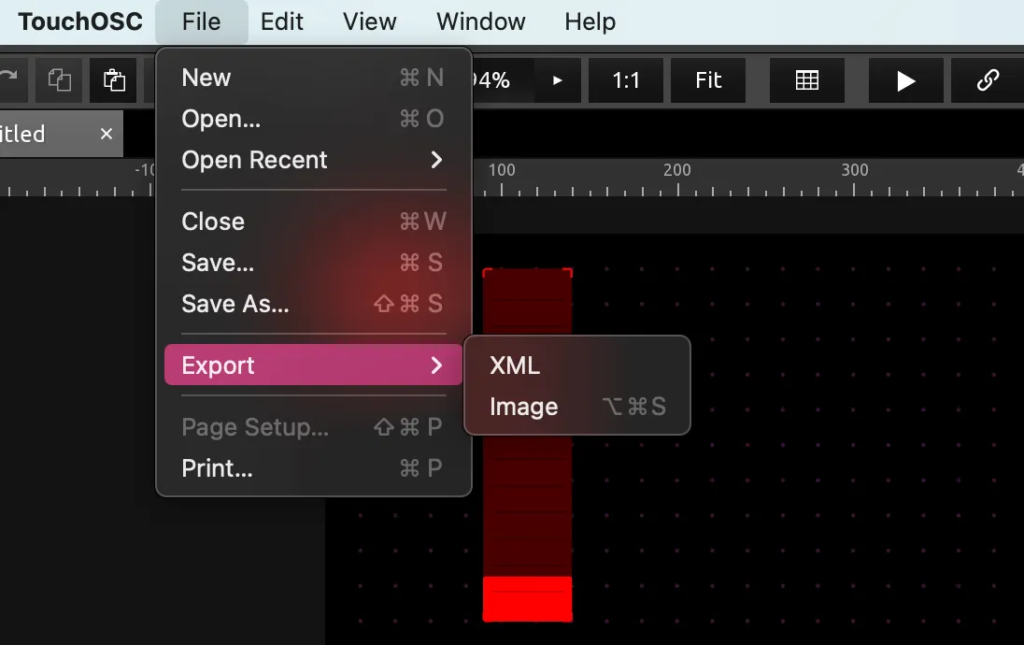
在桌面版中,僅需進行「開啟 Open」和「儲存 Save」操作。它將匯入和匯出 .tosc 檔案。
同時,還可以匯出到 XML 和圖片。

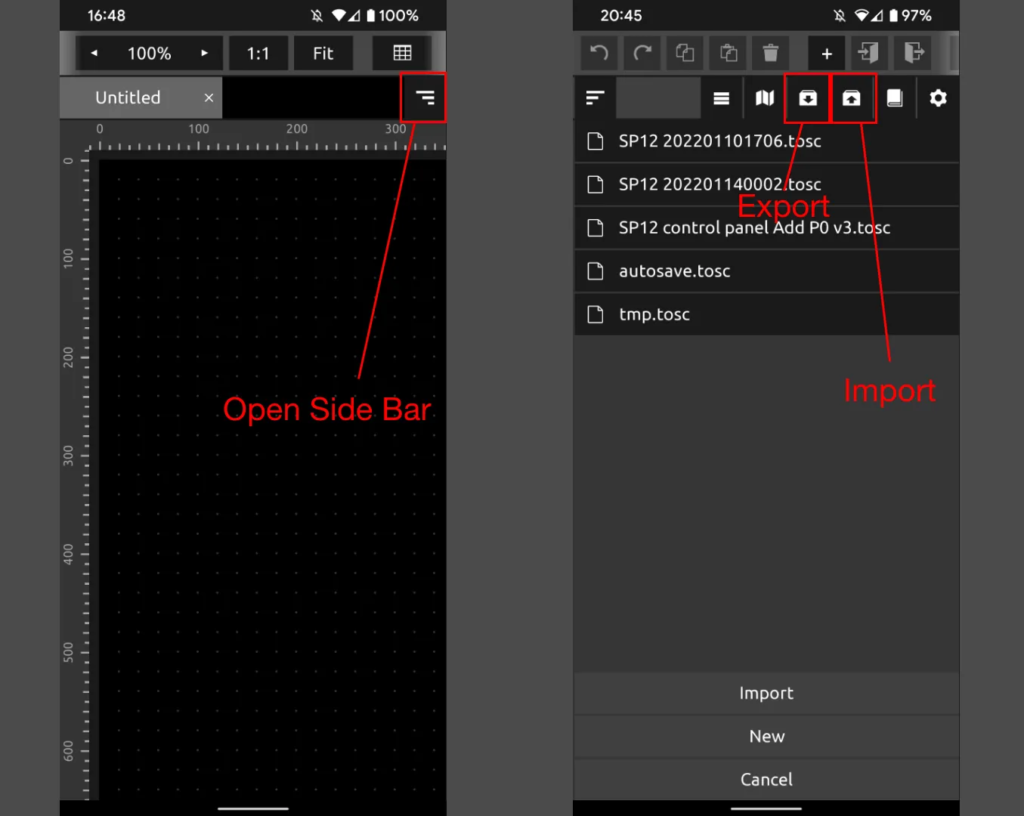
在手機上,首先需要打開側邊欄。
並且有「匯出 Export」和「匯入 Import」按鈕,在「匯入」頁面還包括已保存的 .tosc 檔案,還可以新建一個佈局檔案。

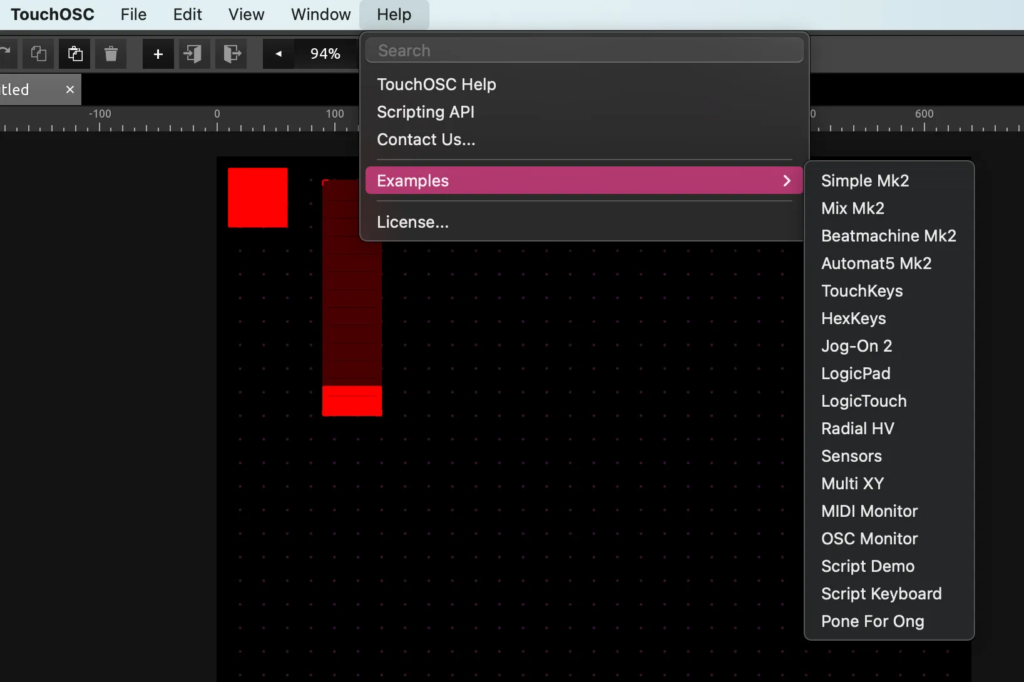
2. 佈局範例
桌面版
點擊「Help -> Example」,就可以看到許多官方提供的可用佈局。

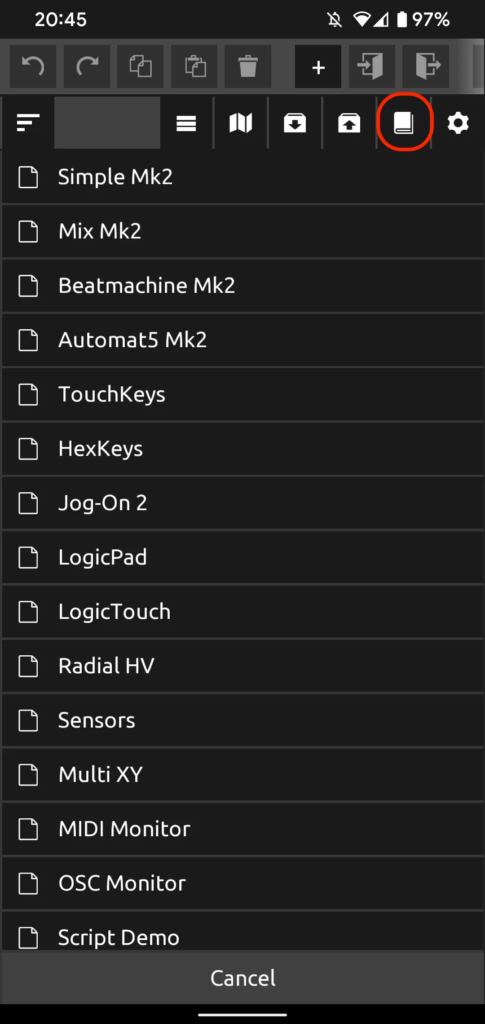
手機版
在手機上,首先打開側欄。
然後點擊按鈕,將顯示與桌面版相同的範例。