
TouchOSC is a great tool for easily making custom controller for any creation or performance.
TouchOSC MK1 is really good OSC app for IOS and Android.
And Hexler published the New Version TouchOSC, it can almost support everywhere! (Windows / macOS / Linux / iOS / Android)
Let’s talk about New UI of TouchOSC.
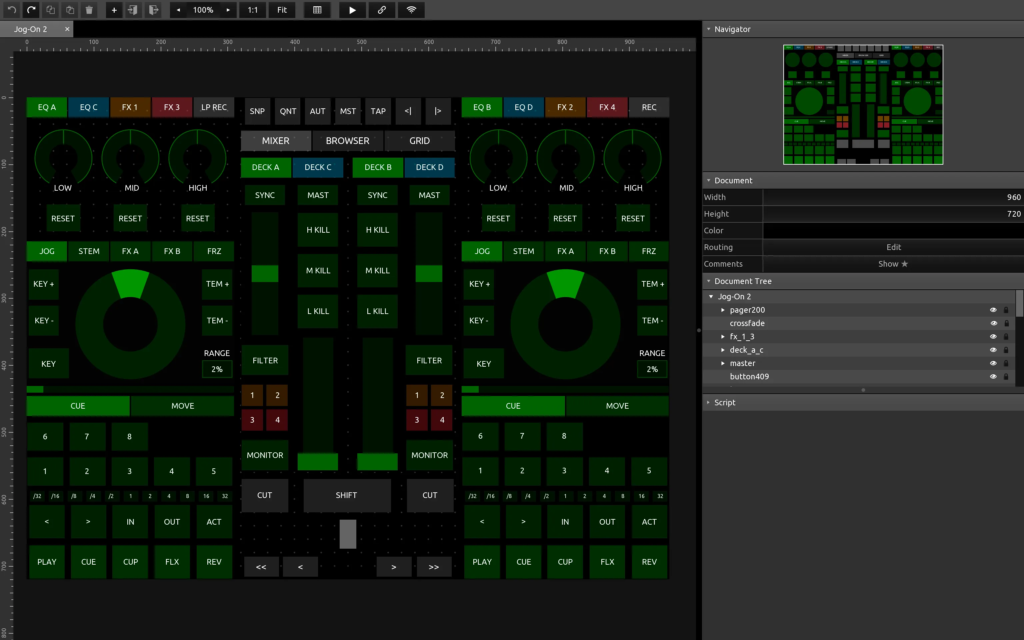
Interface on the Top
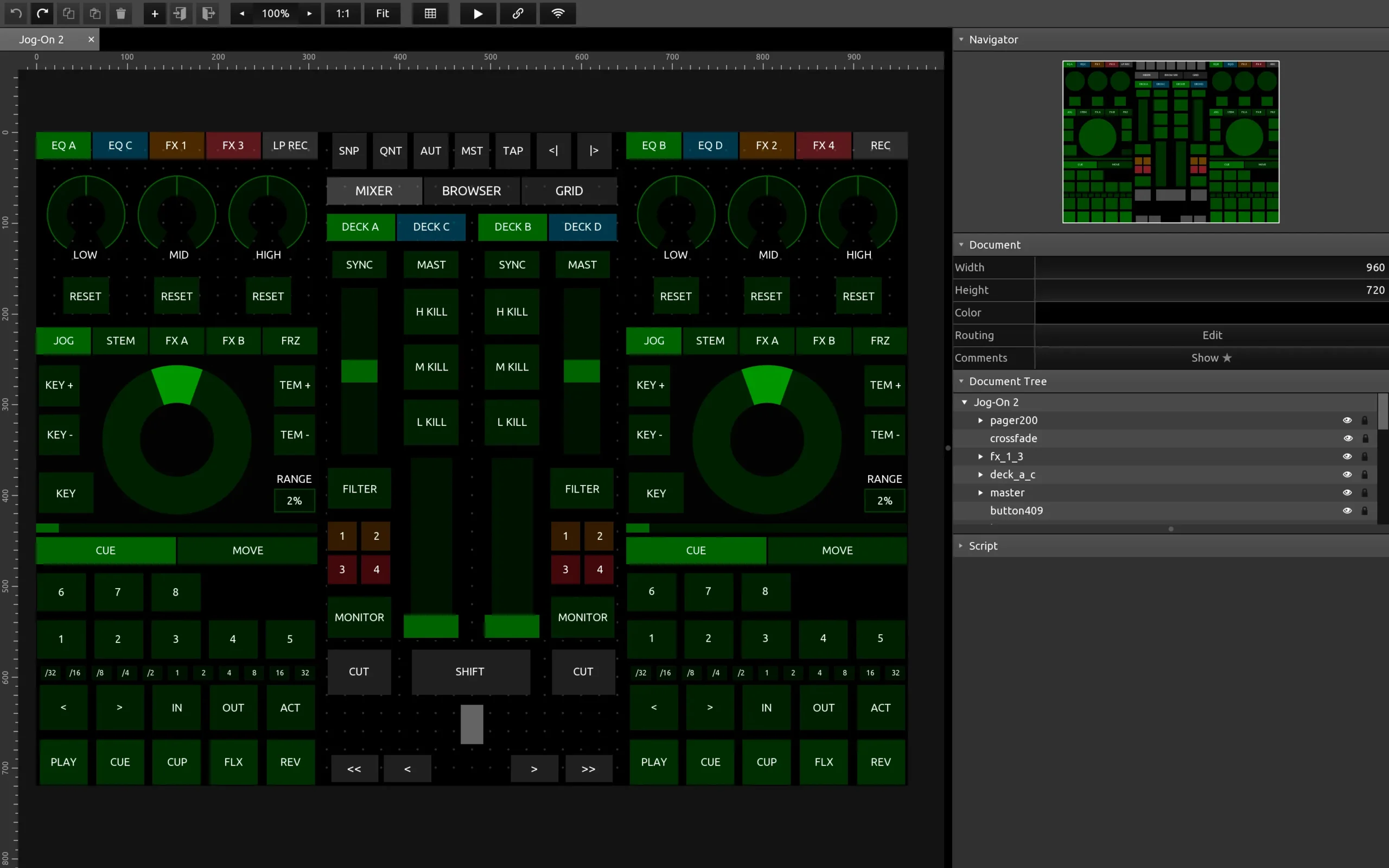
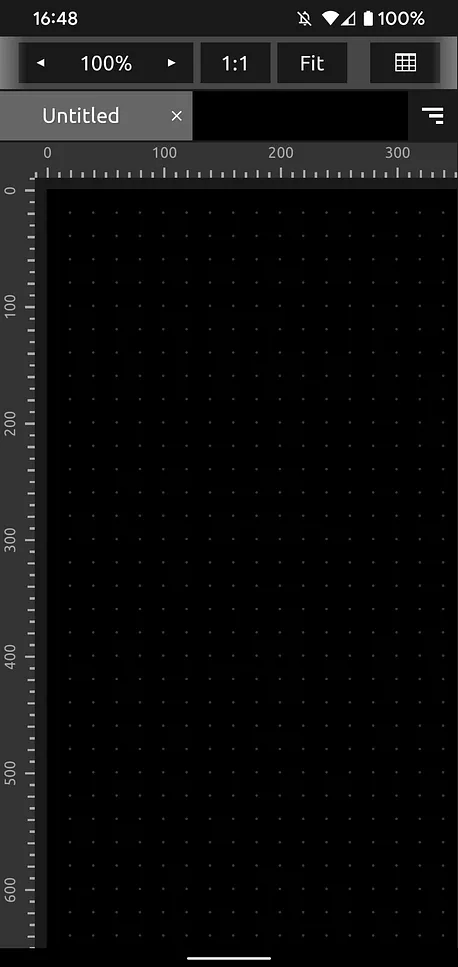
The interesting thing is. The Desktop & Mobile UI are almost same.
(Left Side is Desktop Version, Right Side is Mobile Version.)


It’s a good thing but bad thing at the same thing. Good is you only need to learn one kind of layout, but Bad is the layout on mobile isn’t intuitive at all.
Anyway, in the most situation I guess you won’t edit the layout from mobile, so it provides the editor on mobile to slightly modify I think it’s good enough.

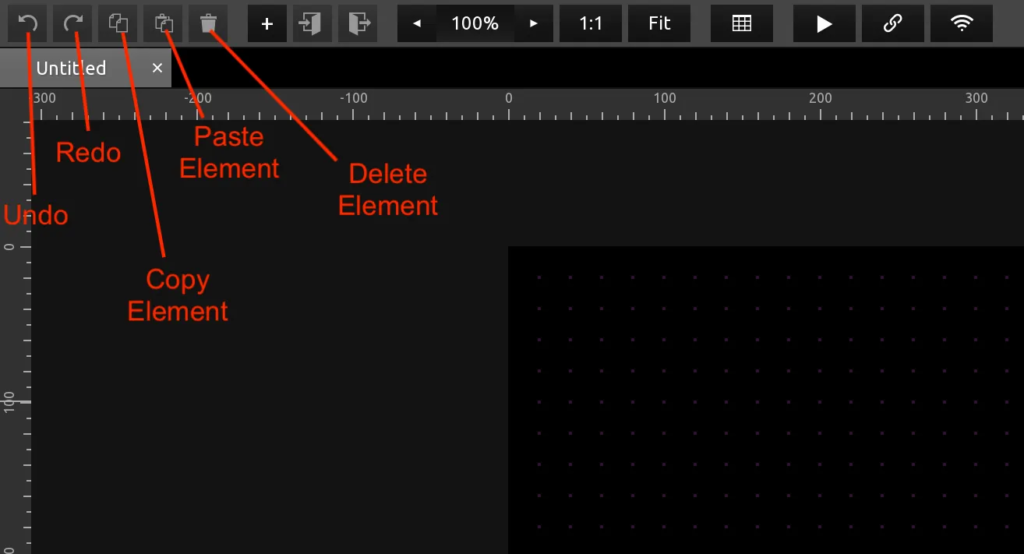
- Undo
- Redo
- Copy Element
- Paste Element
- Delete Element
Of course you can Copy, Paste & Delete multiple elements. Also, you can use “Ctrl/Command + C”, “Ctrl/Command + V”, “Delete” that’s for sure.

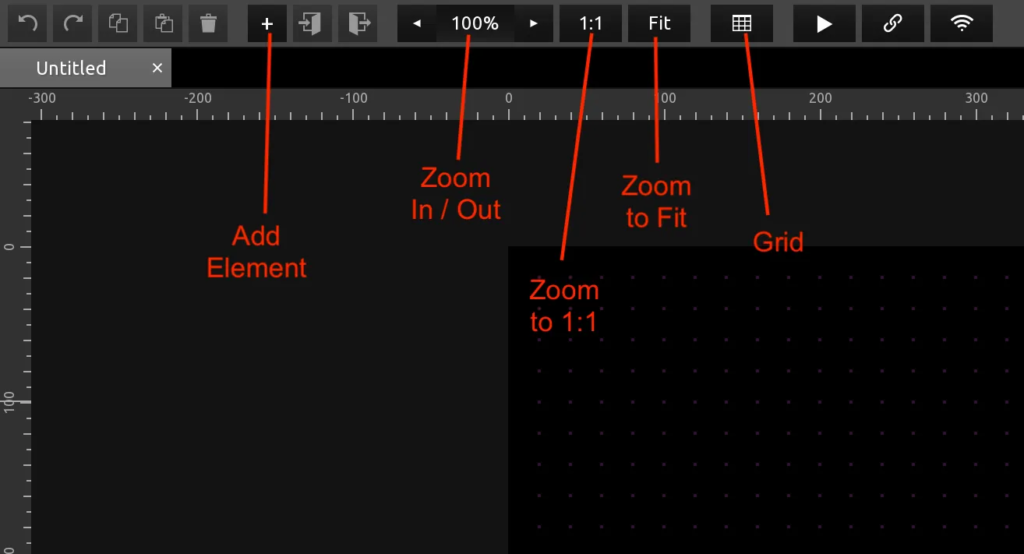
- Add Element
- Zoom In/Out
- Zoom to 1:1: Means zoom to 1:1 match the resolution.
- Zoom to Fit: Means zoom to all the canvas in the view.
- Grid: Can toggle some grid showing setup.

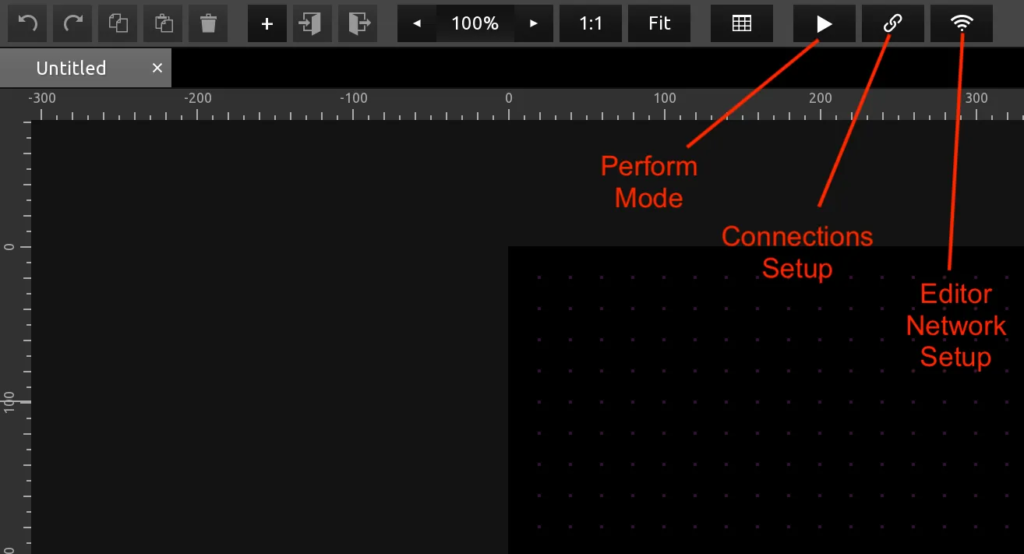
- Perform Mode
- Connections Setup: Setup MIDI, OSC and Bridge.
- Editor Network Setup: Setup to editor connection. Link editors on different devices to edit and preview at the same time.
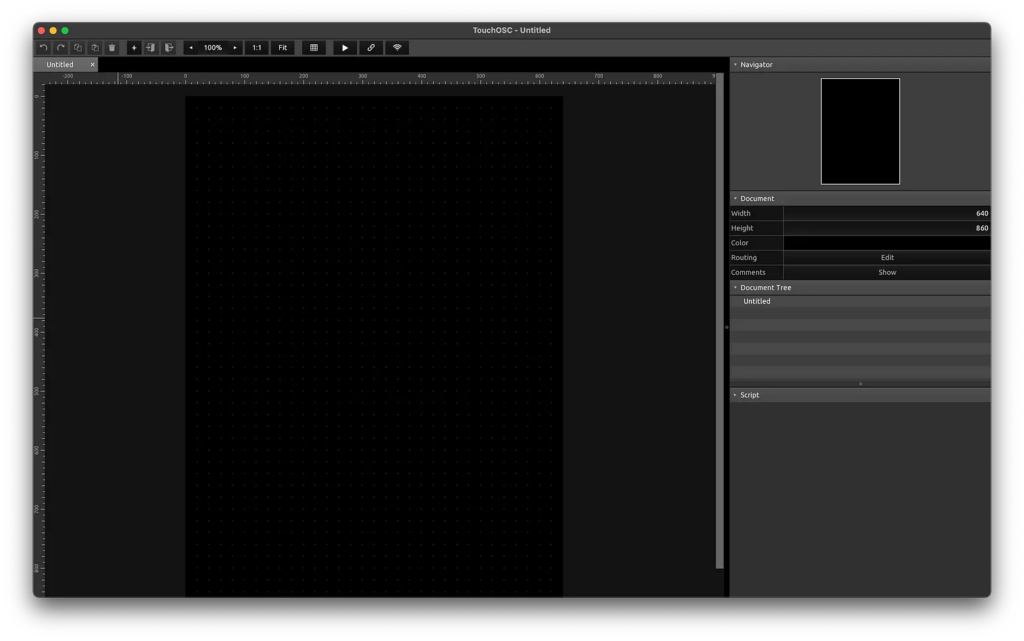
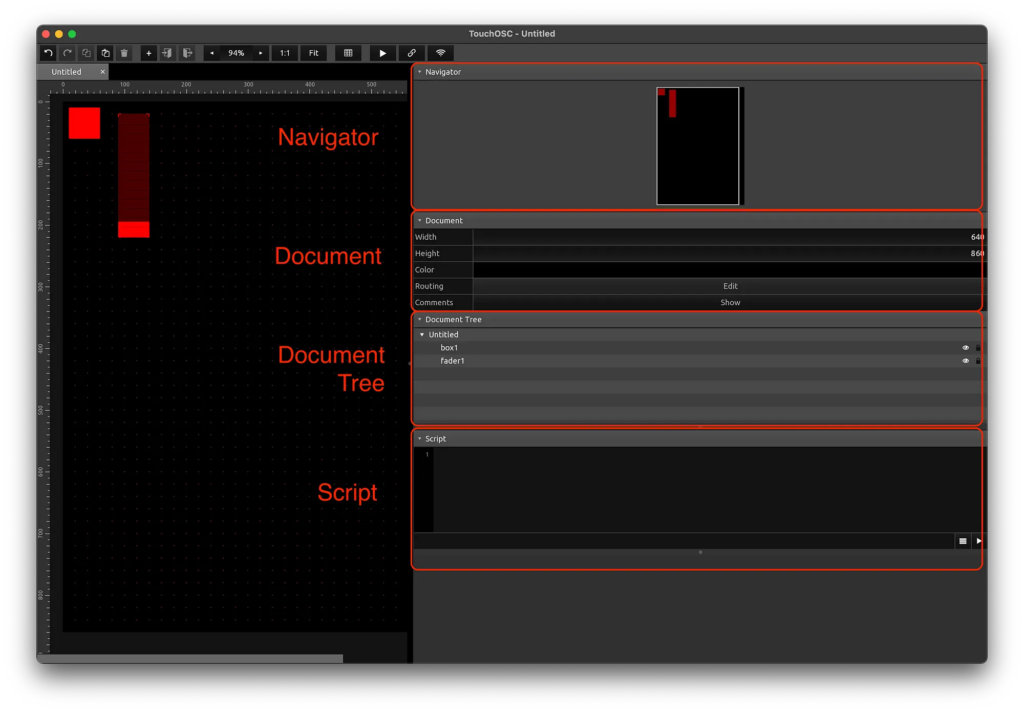
Interface on the Right

- Navigator: To overview the location of all your elements
- Document: I called it “Canvas setup”, you can setup the width, height, background colour of canvas.
- Document Tree: This I called it “Layer”. It shows you the layer of elements.
- Script
Menu Bar
Just mention two important functions here:
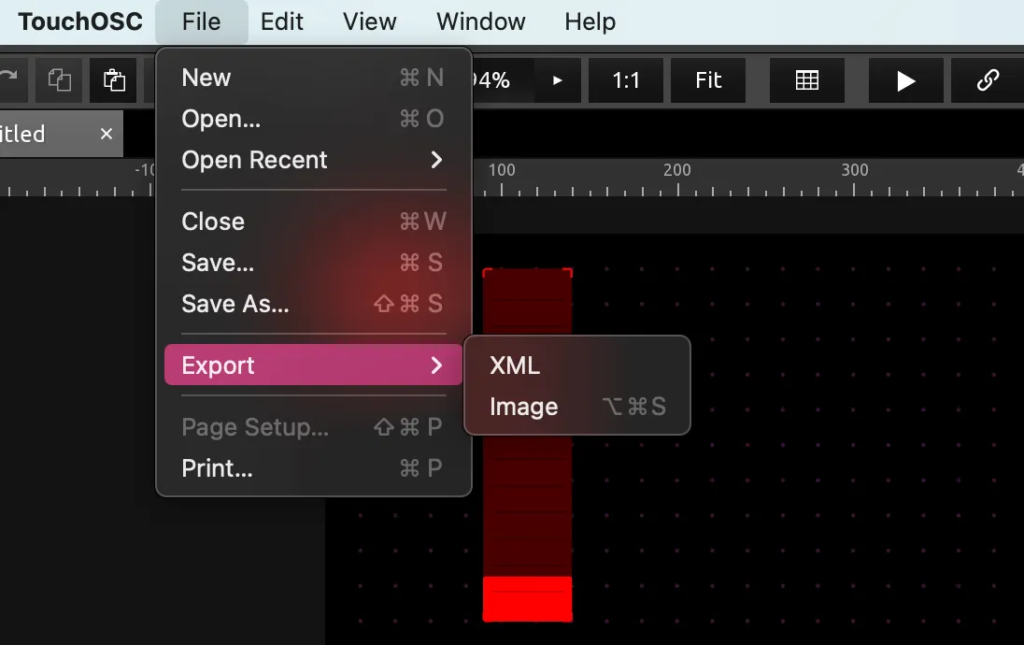
1.Import & Export
In the Desktop, it’s just simply Open & Save. It’ll import & export .tosc file.
Also, can export to XML & Image.

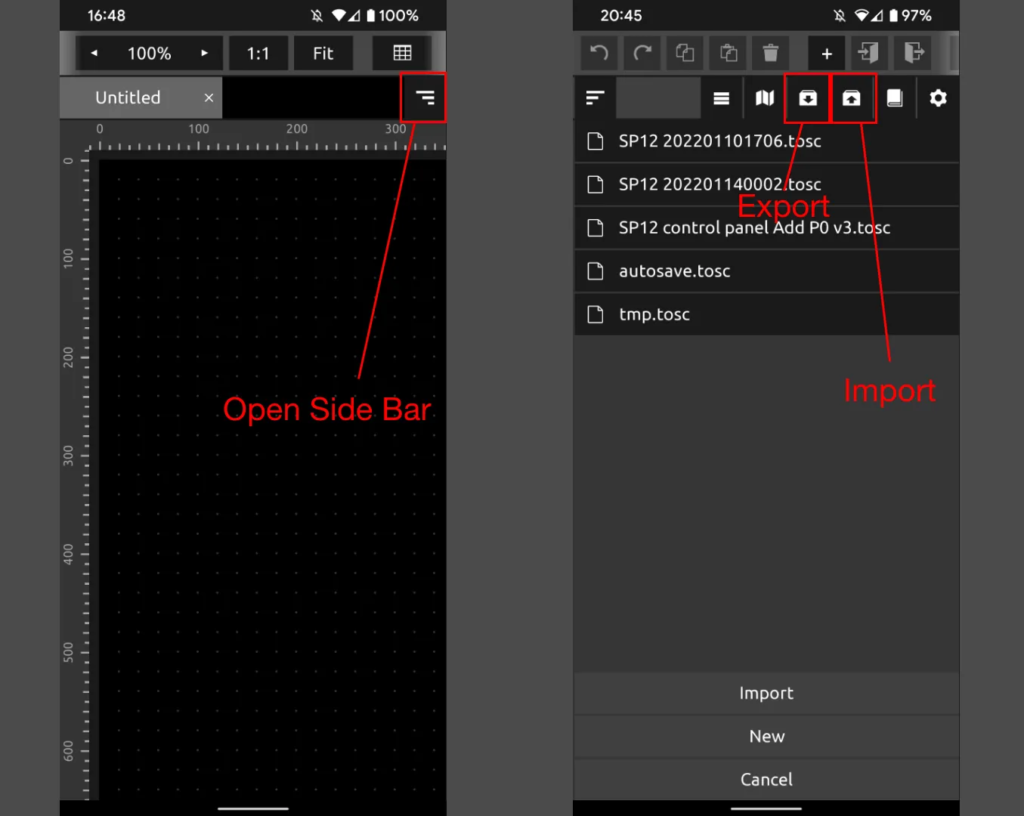
In the Mobile, needing to open side bar first.
And there are “Export” & “Import” buttons, in the “Import” page also include the saved .tosc and you can new a layout file.

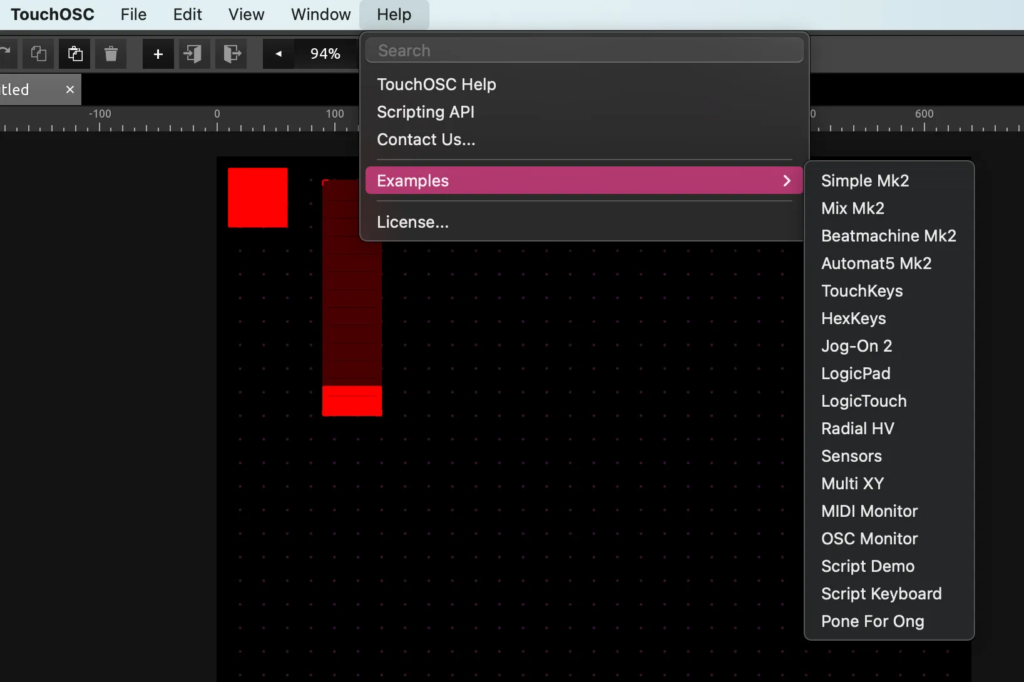
2. Layout Examples
Desktop
Click “Help -> Examples”, you can see many official layout can use.

Mobile
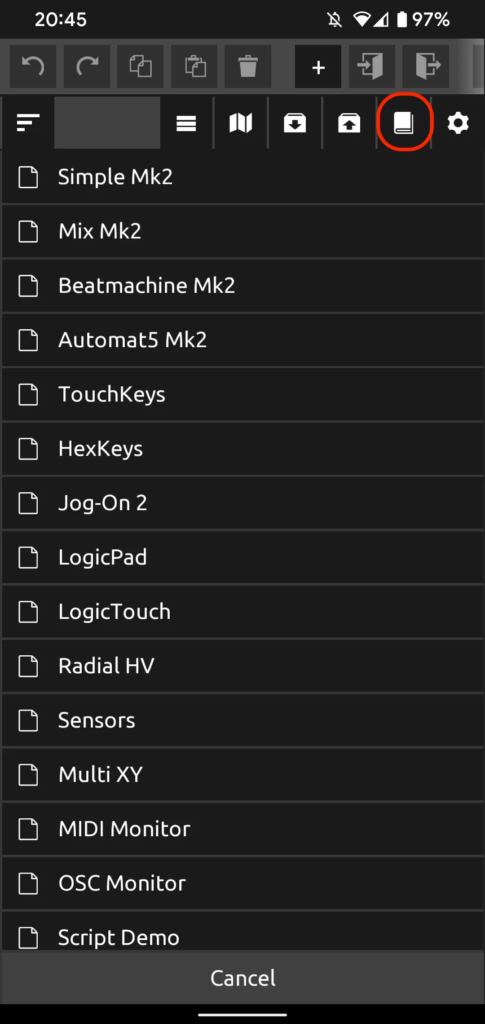
In the Mobile, open side bar first.
And click the button will show the examples as same as Desktop showing.